This is an old revision of the document!
Table of Contents
FX
Ever wanted to create a wave with several fixtures, but never had a good result or spend an afternoon creating it? With this simple sequence creator you can create such effect in a matter of seconds !
1. Select the fixtures you want to include in the wave (order is based on the fixture list)
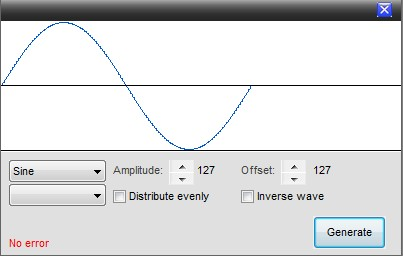
2. Select the type of wave/effect
3. Select the type of Channel/quality
4. For a wave between fixtures you need to check “Distribute fixtures evenly” otherwise all the fixtures will have the same coordinates
5. Select the channel on which you want to apply the wave
6. Click “Generate” to create the sequence
7. Make changes to the scene and fade time
8. Save your sequence
Combine (under a cuelist) several fx sequences to get instant special effects.
FX, Features
Waves/ Effects:
1. Sine
2. Cosine
3. Saw
4. Chase
5. Cascade
6. FlipFlop
7. Inverse Chase
8. in & out
9. Can-Can
10. Special
Channel/quality:
1. pan
2. Tilt
3. Gobo
4. Gobo Rotation
5. Color
6. Intensity
7. Shutter on/off
8. Iris
9. Prism
10. Prism Rotation
11. Cyan/Red
12. Magenta/Green
13. Yellow/Blue
14. Strobe
These are allot or Features So i don't going to Explaine everything but i will show it on pictures. And keep in mind you can chance everything like you whant so there are endless posibilities.
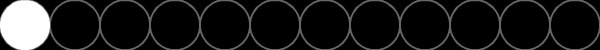
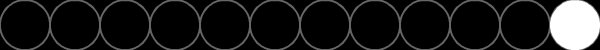
Example 1: Chase - Intensity
Low value 0
High Value 100
Per.no of Fixtures 1
Pulse off
Reverse Pulse off
Reverse Direction off
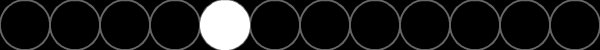
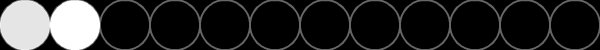
Low value 0
High Value 100
Per.no of Fixtures 1
Pulse on
Reverse Pulse off
Reverse Direction off
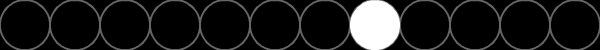
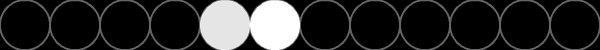
Low value 0
High Value 100
Per.no of Fixtures 1
Pulse on
Reverse Pulse on
Reverse Direction off
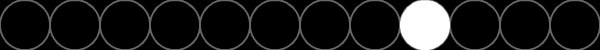
Low value 0
High Value 100
Per.no of Fixtures 2
Pulse off
Reverse Pulse off
Reverse Direction off